最近在Widget开发中,发现有一些PNG图片在E72手机上显示不正常,原本怀疑是手机的问题。但是我今天把图片重新用Photoshop保存了一下之后,显示就正常了。可能是美工在制作图片的时候没有考虑手机的一些特殊需求。
[编辑]基本概念
在Photoshop里面编辑图片的时候一般都是使用默认的真彩色模式(图像->模式->RGB颜色),保存的PSD文件也都是用这种模式,优点是所有图像的颜色信息都能保存,缺点是文件尺寸比较大。如果大家都使用PSD文件格式,那世界就完美了,不存在这么多麻烦的事情。但是,在现实世界里,因为手机或者互联网的速度有限,不能让用户下载过大的图像文件,所以一般网页上或者手机软件上要求PNG或者JPG或者GIF一类的压缩图像文件。这些文件是压缩过的,有可能会造成图像质量下降,但好处是文件尺寸小。所以,美工的一个非常大的职责就是尽可能平衡图片质量与文件大小之间的关系,用尽可能小的文件尺寸展现尽可能好的图片质量。影响图片质量和文件大小的几个关键因素是颜色数、格式和压缩方式,每次输出文件给程序员的时候,都需要考虑这几个问题:
1、图片的格式
- PSD:这是原版的设计图,每张图片都应该至少保存一个PSD文件,每次修改都是修改PSD文件。只有最终输出的时候才考虑其他格式。
- JPG:是有损压缩,意思是通过损失质量来换取高压缩率。所以,JPG每保存一次,图片质量就下降一次。所以,不要反复保存同一张JPG。不支持透明
- PNG:现在比较流行的格式,无损压缩,如果颜色数不改变的话,不会牺牲图像质量。支持透明
- GIF:只支持256色,支持透明,支持动画。
2、图片的颜色数。是使用24位真彩色还是使用固定颜色数(如256或128或64或32种或2种颜色)
颜色数越小,图片的文件尺寸越小,图片的质量越低。所以,每次保存的时候,要根据图片的具体情况来决定使用多少种颜色数。 如果是颜色丰富的照片,那可能必须使用真彩色才能保持原始的质量。如果有大量的渐变色,也很难用少量颜色数来表现。如果是颜色较少的图标,那就需要多试验几次,看看最少用几种颜色数就可以表现出设计的原貌。如果是纯黑白图,那用2种颜色就够了。
如果有透明的话,情况稍复杂。有些透明图只有透明不透明两种状态,那只需要用1种颜色代表透明即可,可以使用256色以下的颜色数。但是,有些图是有半透明的情况存在的,例如圆形的图标,如果边缘是透明的,就必须有半透明的存在才能比较圆滑。如果有半透明,就必须使用真彩色模式,因为只有真彩色模式才可能用很多种不同的颜色代表不同的透明度。
3、图片的压缩方式
还有一些设置会影响图片压缩后的质量和大小
首先,如果不是输出成真彩色,那就需要选择调色板。同样是256色,到底选择哪256种颜色结果是不一样的。例如一张蓝天的图,显然调色板里就没必要有红色。而早期的一些手机和计算机,调色板是固定的,就是说只有固定好的标准256种颜色可以用,这个叫Web Safe调色板。幸运的是,现在这些老设备基本可以不用考虑了。但是Photoshop还是提供了几种不同的调色板,例如“可感知”、“可选择”、“受限”等等,有时候可能需要试试不同的选项,看看哪种调色板对当前的图片最合适。
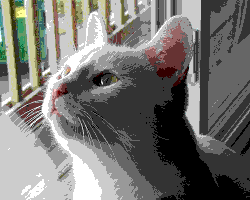
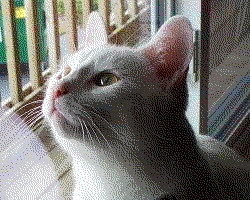
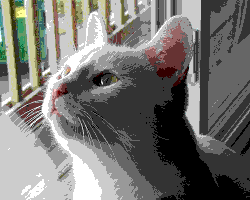
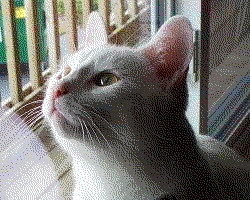
其次,图片抖动算法,或者在Photoshop里叫仿色。真彩色的图片,如果用256色来表示,必然有一些颜色会显示不出来,这时候就是用抖动算法来解决的。就是用某一个图案来模仿某种颜色。例如报纸上的照片,用放大镜看都是小黑点,这就是用黑白两色来模仿更丰富的灰度。彩色也是一样,可以用一些图案来模拟颜色的过度。例如下面的图片,第一张是真彩色图片,第二张是不经过抖动,直接转成256色的结果,第三张是经过抖动之后,同样使用256色的结果。经过这样处理,可以使用256色或者更少的颜色来模拟真彩色的效果。



最后,即使都是PNG,颜色数也一样,也会有不同的文件大小。这是因为图片文件里面可以包含了一些其他信息,例如拍照日期、使用的相机等等。这些信息也会占地方。而对于最终的显示来说,没有什么意义。所以,有一些图片优化工具的存在,就是可以去掉这些不必要的信息,让图片更精简。
[编辑]具体操作方法
幸运的是,Adobe显然也意识到上面这些是美工经常要使用的功能,所以在Photoshop 最近的版本中,专门增加了一个菜单选项,整合了上面这些功能。这就是“存储为Web或设备所用格式”,英文版式"Save for web & devices"。这里,设备指的就是手机一类的设备。
每次需要输出图片的时候,先保存PSD,然后就选择这个菜单。在弹出的窗口里,先选择使用哪种图片格式,例如PNG-8代表PNG格式的256色图片,PNG-24代表PNG格式真彩色图片。GIF格式只支持256色,JPEG格式只支持真彩色,所以就没有其他选择。然后,如果选择了真彩色格式,就没什么太多可以设置的了,直接保存即可。如果选择了PNG-8或者GIF格式,那就可以选择颜色数、调色板和仿色算法。例如下面的图片,只有黑白,就没必要使用真彩色格式,但是如果使用2色也不太好看,因为边缘是有一些灰度的。我经过试验,发现32色跟真彩色的区别几乎肉眼就分辨不出来了,所以最终选择了32色。其他的调色板和仿色没做太多调整,就用的默认选项。因为这个图片不复杂,调整也看不出来。经过这个调整之后,原始的真彩色图片是10.4K大小,而32色的看起来完全一样的优化后的图片,只有1.6K,文件尺寸小了6倍!这只是页面中的一张图,同样的页面下还有另外两张图,原来3张图一共要26.1K,优化之后只有5K!
而另一个看不到的好处是,这个功能会把图片中一些不必要的信息扔掉,使得尺寸更加精简,同时也避免了一些手机可能没有实现完整的PNG格式解析,导致某些图片显示不正常,例如E72。

所以,请大家以后在输出图片的时候,一定都要使用“存储为Web和设备所用格式”这个功能,而不要使用“存储为”这个功能。虽然“存储为”这里也能选择PNG格式,但是这里保存的PNG文件带有很多Photoshop自己的标记和冗余信息,文件过大,同时有些设备可能显示不正常。
总之,要聪明地选择颜色数和各种压缩选项,让图片既精美又可以迅速下载。
分享到:













相关推荐
SEO图片优化策略
unity图片优化的理论,以及怎么进行优化的指导方案。操作性极强。
【服务器网站图片优化处理工具概括介绍】 一款缩小图片容量体积的实用WEB工具,可以部署在网站目录对网站图片进行优化。 【服务器网站图片优化处理工具基本介绍】 一款缩小图片容量体积的实用WEB工具,可以部署在...
移动H5前端性能优化指南.zip 加载优化 图片优化 CSS优化 渲染优化
这是一款图片,转换,优化软件,功能强大,速度快。
小巧批量图片优化转换工具
移动端图片优化组件
支持中文界面,有注册码。可对图片进行缩放、水印等很多操作,是制作图标的必备工具。
Android有效解决加载大图片内存溢出问题及优化虚拟机内存
淘宝图片优化技巧: 主图、详情图、细节图、促销图
关于如何对加载多张图片优化和处理图文交错的复杂布局。
### 阶段三:图片优化 在这个阶段,我们将对WordPress网站中的图片进行优化,减少加载时间,提高用户体验。 ### 阶段四:CSS和JS文件压缩 在这个阶段,我们将对WordPress网站中的CSS和JS文件进行压缩,减少加载...
图片优化管理系统,依赖于tiny对图片做优化处理,可生成webp, png与jpeg。支持自定义图片质量与尺寸,搭配CDN可根据应用需要生成各类不同的图片。
说明:好用的图片优化工具,只支持.jpg格式的 方法:运行 -> cmd 找到jpegtran路径 jpegtran -copy none -optimize -perfect 目标图片 生成图片
学习网站推广中如何进行图片优化.ppt
jpegtran和optipng都是经常使用中很不错的图片压缩优化工具,但是命令行的使用在win下始终有些不方便,就封装了这2个命令制作了小工具,可以在win下(不清楚这2个工具是否可以在其他系统下运行)使用图形化界面方便的操作...
批量图片优化转换工具.rar
(我把整个项目的配置文件都打包了,看着有点大,其实app大小只有2.3M)Android 中使用webp,一行代码使用,缩小app体积,Android中图片优化之WebP使用
Android--从系统Camera和Gallery获取图片优化http://www.cnblogs.com/plokmju/p/android_BitmapRecycle.html
网站图片优化技巧宣贯.pdf